Les tribus
Les Tribus is a community platform designed to bring students closer to their school associations and BDEs (Student Offices). Its primary goal is to streamline communication on campuses and simplify student life by centralizing interactions and information. For our final project presentation, we had the privilege of showcasing our work directly to the two founders of the application.
This team project presented strict constraints: we had only two weeks to propose
a complete redesign of the user interface (UI) along with a new branding strategy.
The key challenge was conducting thorough user research to deeply understand student expectations and needs, so we could create a solution that truly resonated with them.
| Tools
| Team
Pierre F.
Thomas Nizet
Florant Hauguel
| My Role
Given the tight timeline, we adopted a structured methodology and a rigorous organization to maximize efficiency. The first week was dedicated to three key phases:
Visual Identity Redesign: We reworked the app’s art direction to give it a fresher, more engaging look that aligned with the student demographic.
User Research: Through surveys and interviews, we identified real student needs and pinpointed areas of friction in the current app’s usage.
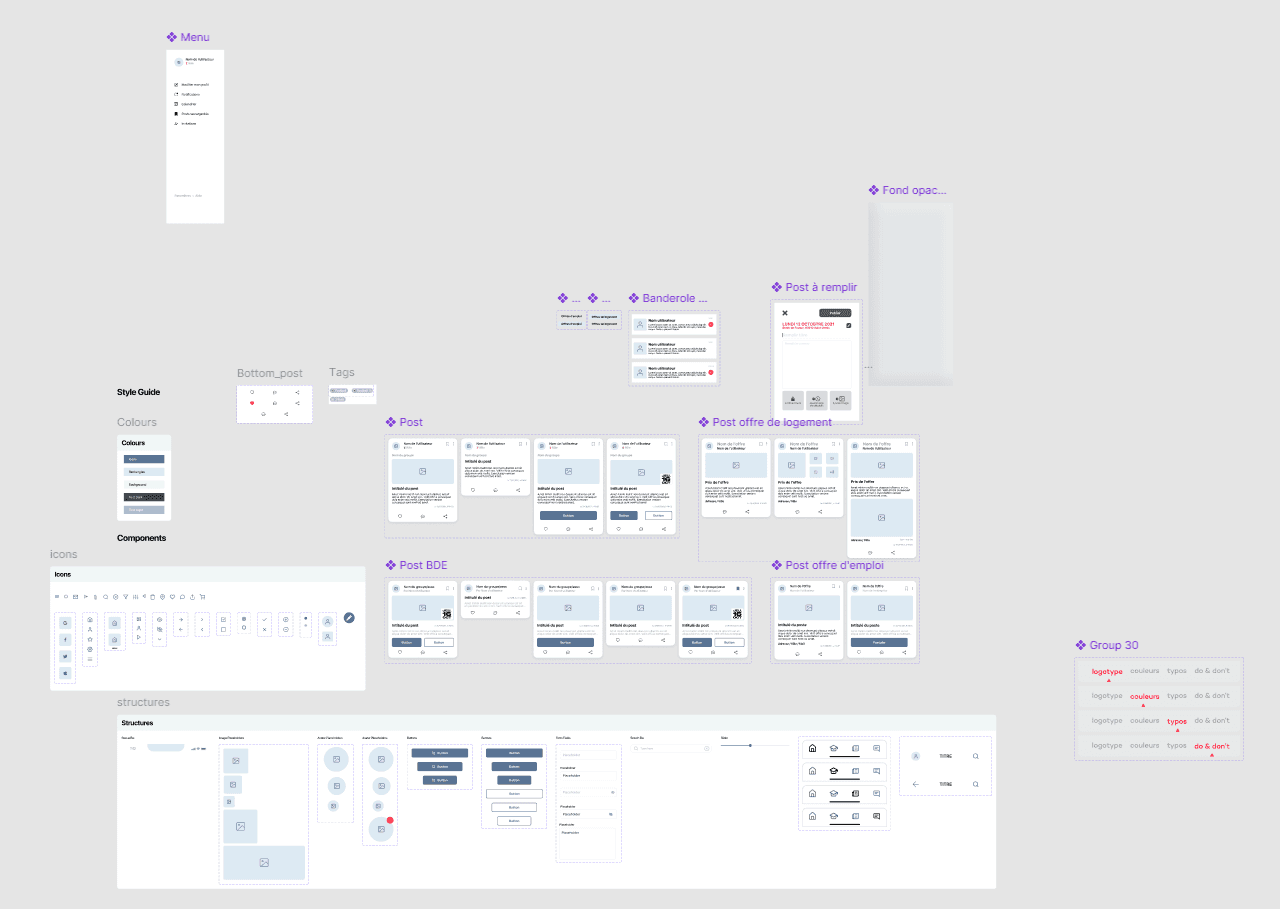
Information Hierarchy and Wireframing: We created a basic wireframe to organize information intuitively and optimize call-to-actions (CTAs), ensuring users could navigate smoothly and quickly find what they needed.
After validating these initial steps, we spent the second week focused on designing the final graphical interface. We implemented a Design System to ensure visual consistency across all elements, making the design scalable for future updates. Every component was designed to enhance the user experience while staying true to the visual identity we had established.
In addition to the UI overhaul, we proposed several new features to enrich the user experience and address key needs identified during our research:
Private Messaging between students to foster communication and mutual support.
Event Calendar to centralize campus activities.
Apartment and Internship Listings, catering to essential student needs.
These ideas were met with enthusiasm by the app’s creators, who praised our ability to go beyond the initial brief and provide valuable enhancements.
Conclusions